WordPress eCommerce Project
The Briefing & Market Research
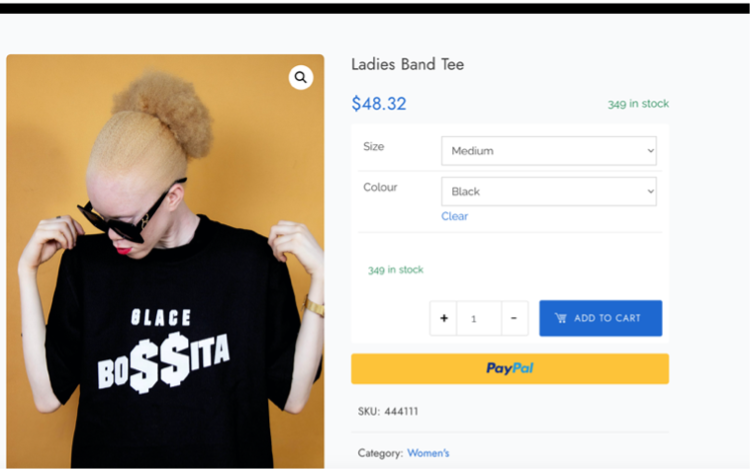
The aim of this project (this was a course project) was to create a live eCommerce store to sell customisable T-shirts that had PayPal as a payment option and included a custom-built PHP plug-in.
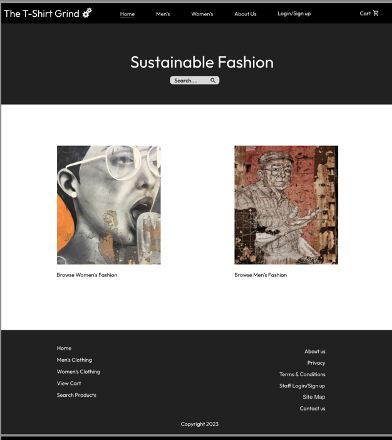
I chose to design my site around selling sustainable fashion. I did a little market research, and it showed that my main audience was men aged 25-34, who shop online using both desktop and mobile, with a slight preference for mobile. They were also willing to spend more for quality, so the website had to reflect that premium feel which is why I went for an uncluttered, sleek black and white look and I designed it with mobile layout in mind.

PHP Plug-in
I kept the custom PHP footer plugin very basic to keep things simple as I was learning. Once I was familiar with the control panel in GoDaddy (also who this site is hosted by!), it was pretty easy to insert the plugin and have it functional. Next time I’m looking at creating custom plug-ins I would like to try something a little more difficult so that I can learn and experiment more with PHP. As a language, I found it vaguely familiar coding wise aside from the layout and set up, but I also got used to that pretty quickly. Again, my plugin was very basic so I might have another opinion after building something more difficult.

Prototype and Building
I started by designing a prototype in Figma which mapped the site’s layout and functionality. Once I was happy with it, I built the website using WordPress using the “Apparel Store” theme. Then to enable eCommerce, I used the WooCommerce plugin and set up PayPal as a payment option. This step did get a little confusing and I feel that I may have been better prepared for it, had I watched some more tutorials but luckily I had a teacher at hand to help me out with this step.

Learning Curves & Takeaways
The biggest learning curve I had with this project was learning to navigate WordPress. Once I had the feel for it, it was pretty fun adding the functionality and connecting links and adding sale items and making it look pretty. The next challenge came when it was time to connect it to my host. It took a few attempts and a few file deletions and retries before I got it right. But navigating once it was connected was a lot easier. I found GoDaddy really user friendly with an intuitive interface which is why I decided to use them to host this website as well (not a sponsored post I promise!).
As course work goes, the build of this project was pretty basic, a lot more work went on behind the scenes to do the market research, user cases (which is pretending you’re a user and figuring out what they do and do not want and how they will use your site) and the full working prototype built in Figma. It was an enjoyable site to make, it gave me a solid understanding of how important market segmentation is in web design. It’s not just about making a site look good—it has to work for the people using it!